# Chart
# Titel Position
Der Titel kann "Oben", "Links", "Rechts" oder "Unten" vom Chart platziert werden.
| Beschreibung | Beispiel |
|---|---|
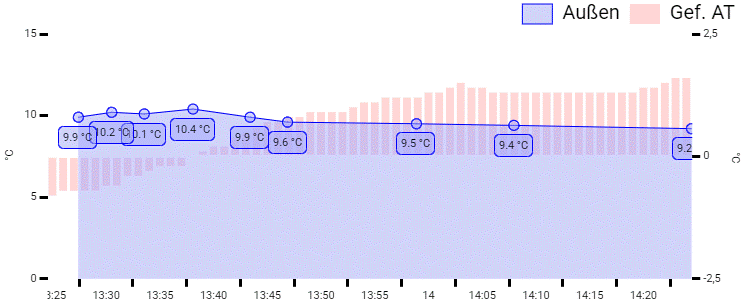
| Chart Titel Oben |  |
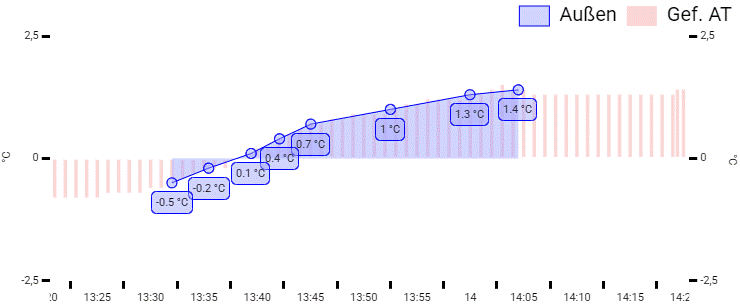
| Chart Titel links |  |
# Achsen
# Anzeigen
Wenn man in den Charts mit DataLabels arbeitet, ist es nicht immer notwendig, die Achsen anzeigen zu lassen. Daher kann man diese abschalten.
| Beschreibung | Beispiel |
|---|---|
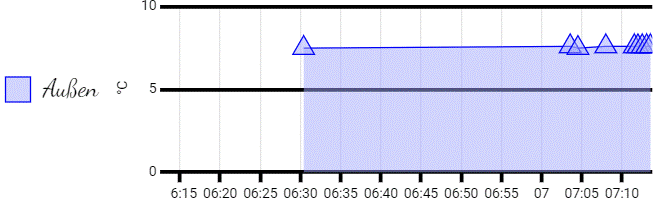
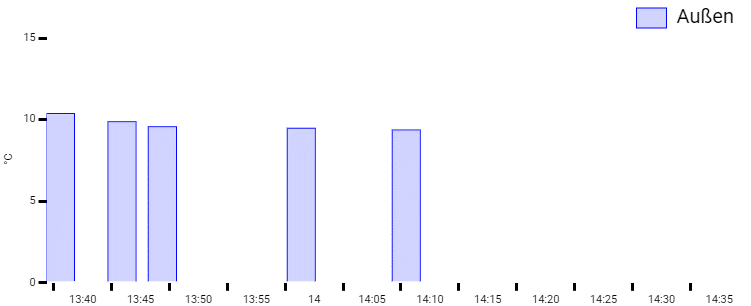
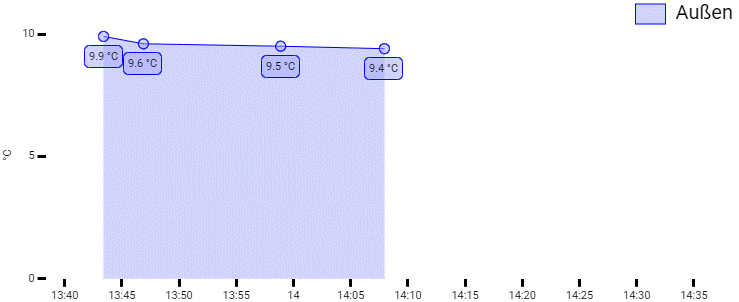
| Achsen eingeblendet |  |
| Achsen ausgeblendet |  |
# Beschriftung anzeigen
Je nachdem, wo man sich die Einheit anzeigen will, ist es möglich, die Achsbeschriftung dementsprechend anzupassen. Wenn also der Chart mit DataLabels angezeigt wird, wo die Einheit dahinter steht, dann braucht man die Einheit nicht an der Achse. Wenn nur Werte oder gar keine DataLabels angezeigt werden, ist es sinnvoll, die Wert-Einheit an der Achse zu zeigen. An der Achse können mehrere Varianten angezeigt werden. Entweder nur die Wert-Einheit, oder nur der Name des hinterlegten Profils oder beides, wobei dann die Wert-Einheit in Klammern gesetzt wird.
| Beschreibung | Beispiel |
|---|---|
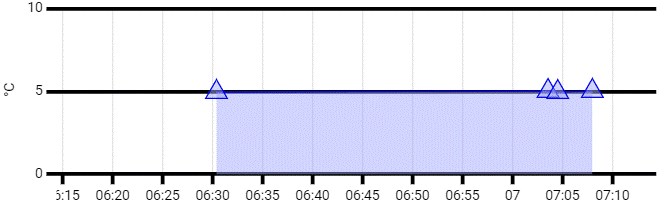
| Einheit eingeblendet |  |
| Profil eingeblendet |  |
| Profil & Einheit eingeblendet |  |
# Rand zeichnen
Diese Funktion "kästelt" den Chart ein. Dabei wird ein Rand um zwei Seiten gezogen: Unten und Links. Die Rechte Seite und oben bleiben offen.
| Beschreibung | Beispiel |
|---|---|
| Rand eingeblendet |  |
| Rand ausgeblendet |  |
# Im Diagrammbereich zeichnen
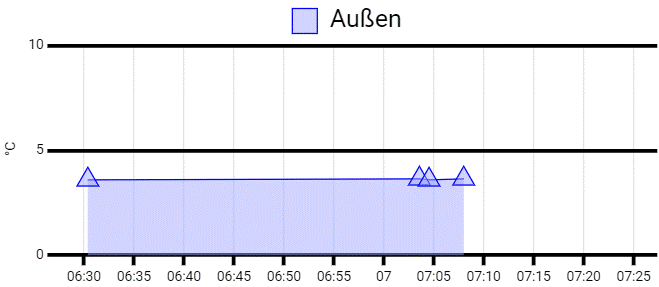
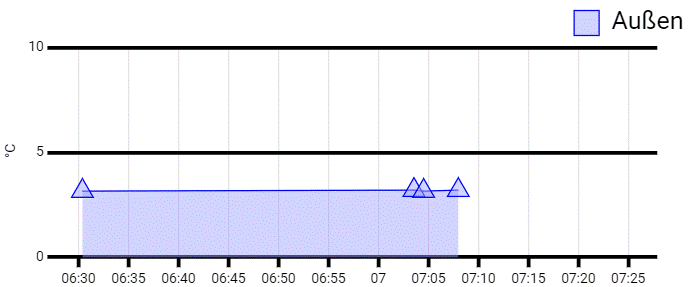
Um die auf der X-Achse vorhandenen Datenpunkte (im Beispiel die Zeitachse) bei großen Charts besser zu erkennen, gibt es die Möglichkeit an den Verschiedenen Datenpunkten Hilfslinien zu zeichnen. Diese Funktion hat auch Einfluss auf den Punkt "Rand zeichnen". Wird "Im Diagramm zeichnen" deaktiviert, zeichnet die Funktion "Rand zeichnen" nur den linken und unteren Rahmen.
Wird dagegen Rand zeichnen ausgeschaltet, zeichnet das Modul nur die Zwischenschritte.
| Beschreibung | Beispiel |
|---|---|
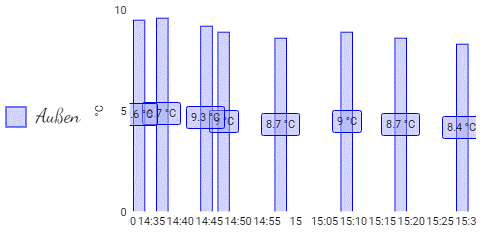
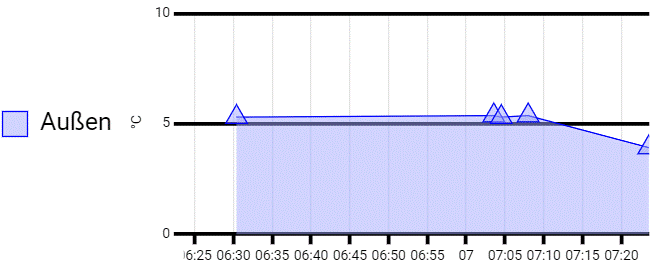
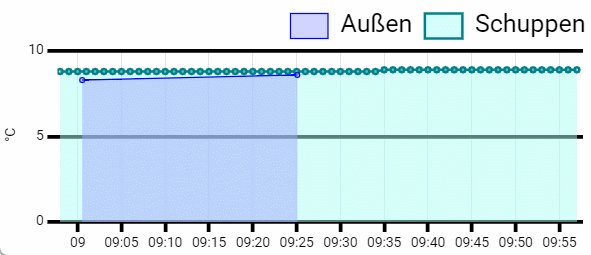
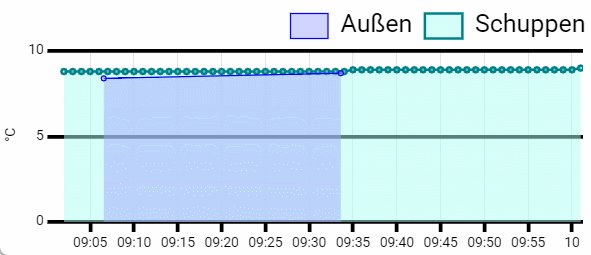
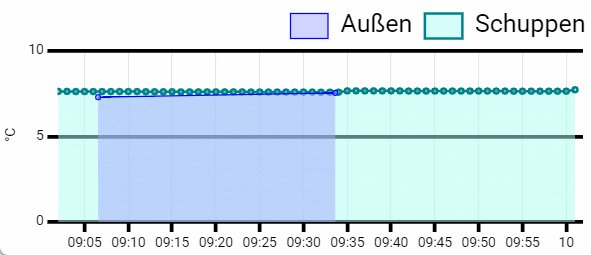
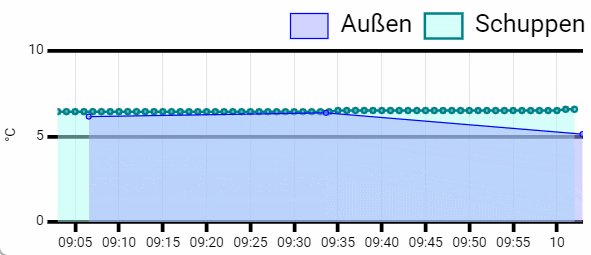
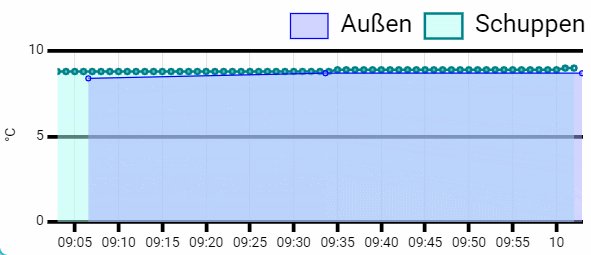
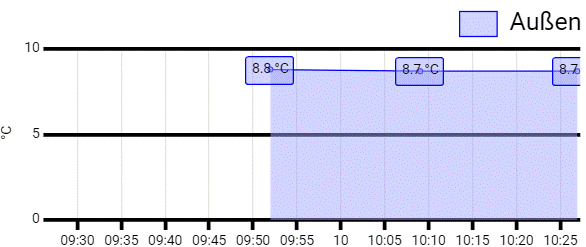
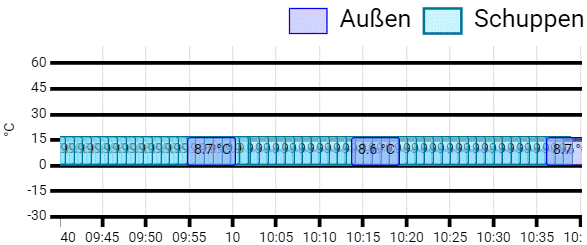
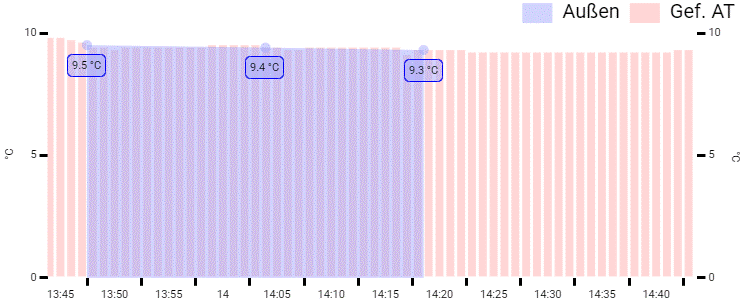
| Im Diagram zeichnen aktiviert |  |
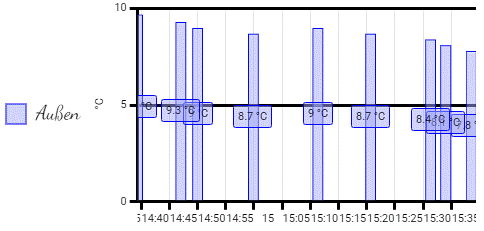
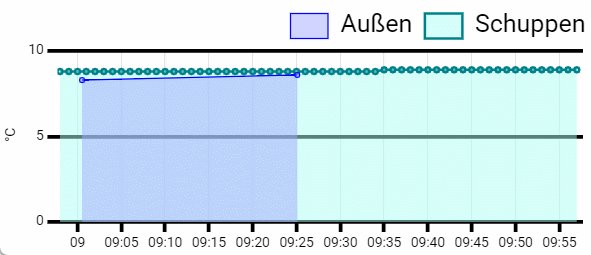
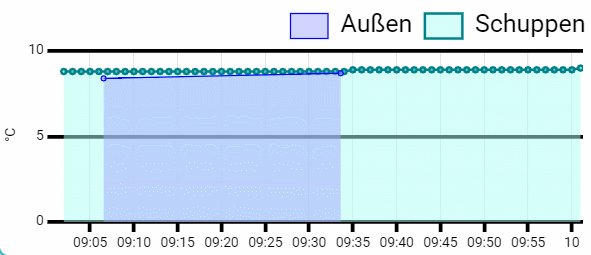
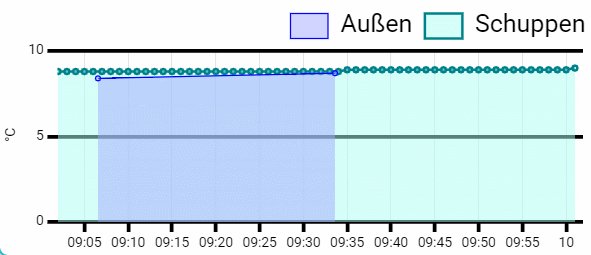
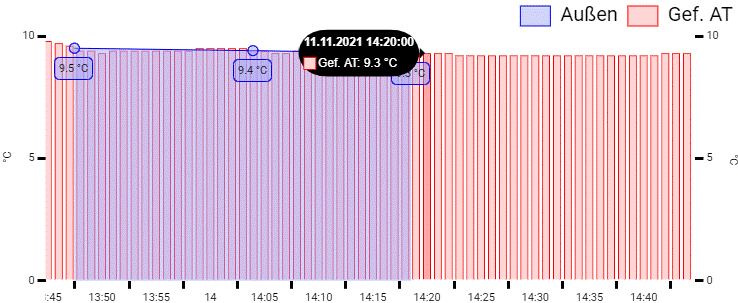
| Im Diagram zeichnen deaktiviert |  |
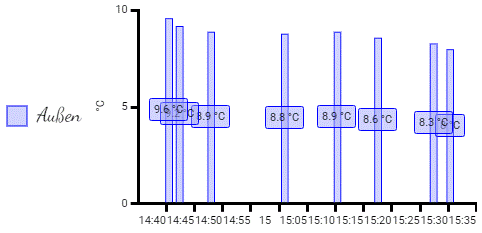
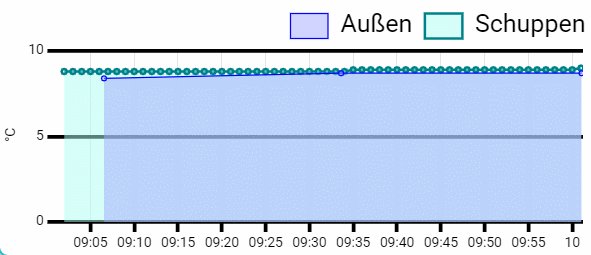
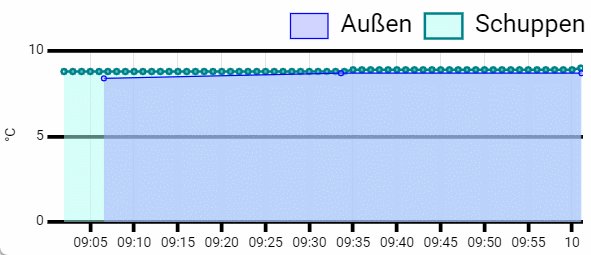
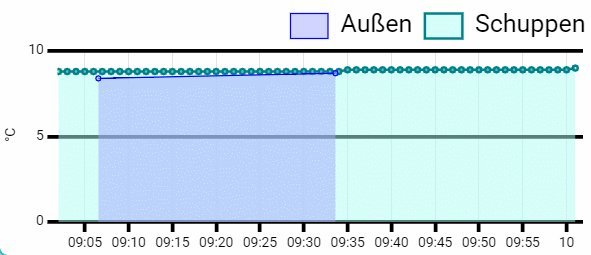
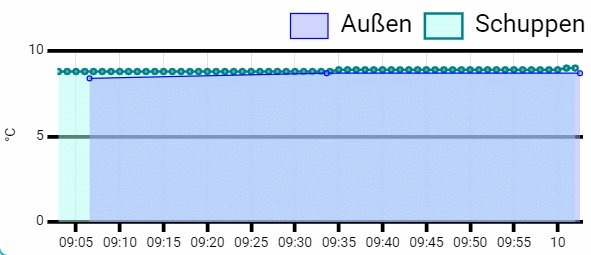
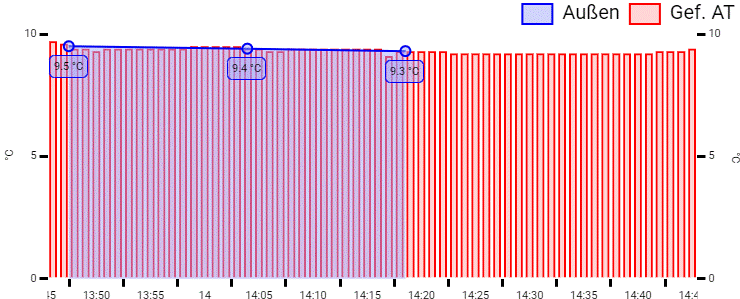
| Im Diagram zeichnen aktiviert, Rand zeichnen deaktiviert |  |
# Punkte
| Beschreibung | Beispiel |
|---|---|
| Punkte werden immer dann eingesetzt, wenn ich im Chart z.B. sehen will, wann ein bestimmter Wert erhoben wurde. Der Eingang eines neuen Wertes wird dann mittels eines individuell konfigurierbaren Punktes im Chart markiert. |  |
# Radius
Der Radius bestimmt die Größe des genutzten Punktes. Dabei ist es egal, ob es sich um einen Punkt, ein Kreuz, oder ähnliches handelt.
| Punktgröße | Beispiel |
|---|---|
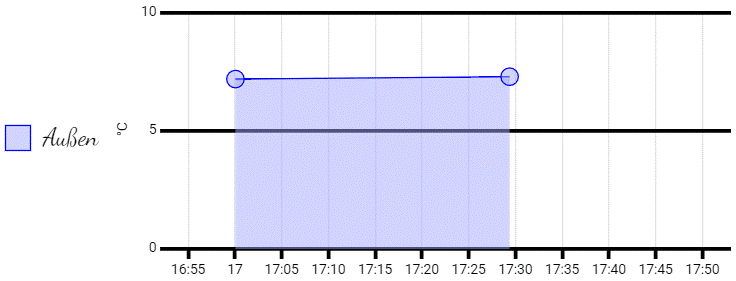
| 5 Punkte |  |
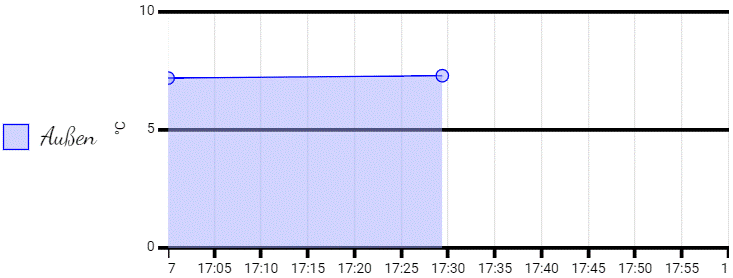
| 10 Punkte |  |
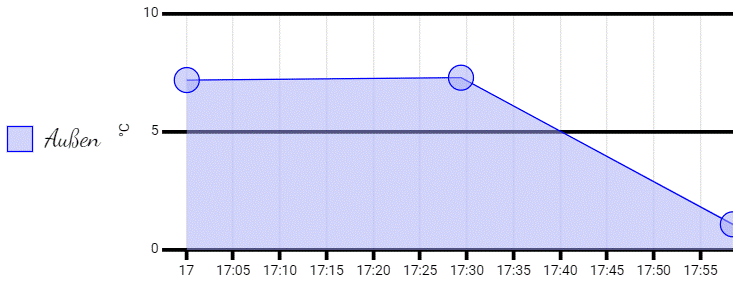
| 20 Punkte |  |
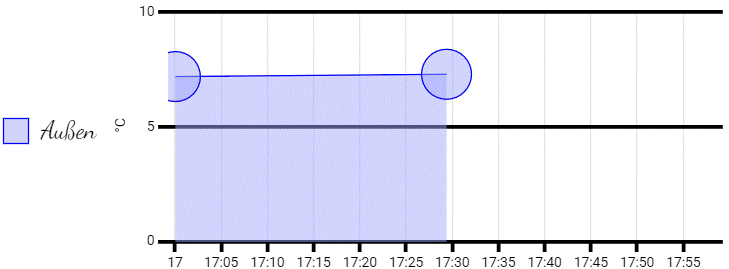
| 40 Punkte |  |
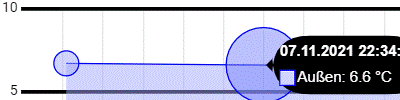
# Hover-Radius
Wenn man mit Datenpunkten arbeitet, so können bei Annäherung mit der Maus an den Datenpunkt Tooltips angezeigt werden, aus denen z.B. der aktuelle Wert ersichtlich wird. Mittels des "Hover-Radius" kann man einstellen, wie nah man an den Punkt kommen muss, um den Tooltip zu öffnen.
# Punkte
Unter Punkte kann die Form der gezeigten Punkte variiert werden. Zur Auswahl stehen hier: Kreis, Kreuz(+), Kreuz(X), Strich, Line, Quadrat, Quadrat abgerundet, Raute, Stern und Dreieck. Bei "Strich" und "Line" ist zu beachten, dass "Line" einen waagerechten Strich zentral an den Datenpunkt zeichnet. Bei "Strich" beginnt die gezeichnete Linie direkt am Datenpunkt und zieht sich dann nach rechts weiter.
| Beschreibung | Beispiel |
|---|---|
| Kreis |  |
| Kreuz (+) |  |
| Kreuz (x) |  |
| Strich |  |
| Linie |  |
| Quadrat |  |
| Quadrat abgerundet |  |
| Raute |  |
| Stern |  |
| Dreieck |  |
# Legende
# Position
Die Legende kann natürlich ein- und ausgeblendet werden. Auch die Position kann bestimmt werden. So ist es möglich, die Legende oben, unten oder seitlich (rechts/links) anzuzeigen.
| Eingeblendet | Ausgeblendet |
|---|---|
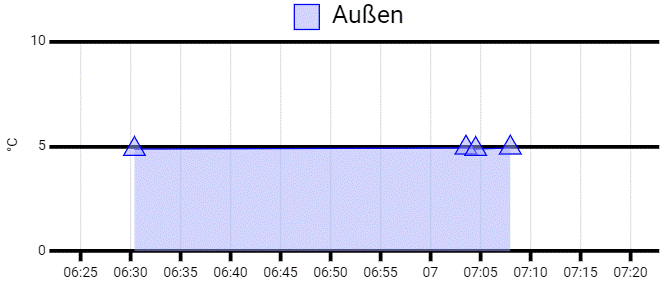
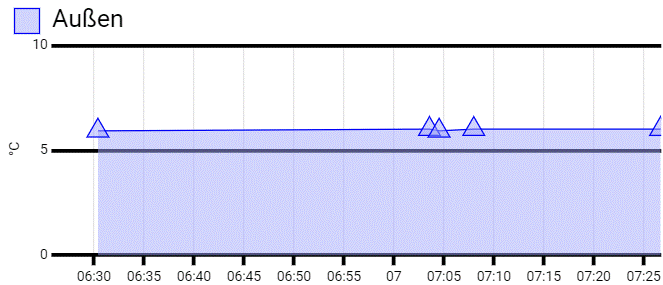
 |  |
| Oben | Links | Unten | Rechts |
|---|---|---|---|
 |  |  |  |
# Ausrichtung
Unter "Ausrichtung" lässt sich dann noch einstellen, ob die Legende z.B. Oben/Mittig oder z.B. Unten/Anfang (Links) dargestellt wird. Diese Positionierung geht auch bei der seitlichen Darstellung, wobei es sich folgendermaßen verhält: Anfang ist oben, Mittig ist Mittig und Ende ist unten. Somit kann man die Legende komplett seinen Vorstellungen entsprechend positionieren.
| Anfang | Mitte | Ende |
|---|---|---|
 |  |  |
# Boxbreite
Die Boxbreite bestimmt die Größe der Farbbox in der Legende:
| 10 | 50 | 100 |
|---|---|---|
 |  |  |
# Tooltips
| Beschreibung | Beispiel |
|---|---|
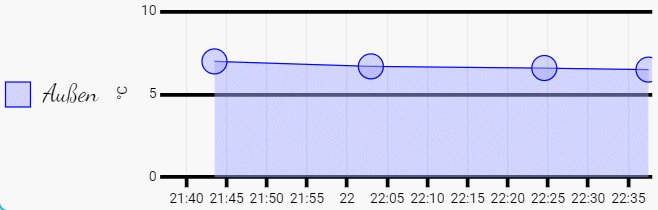
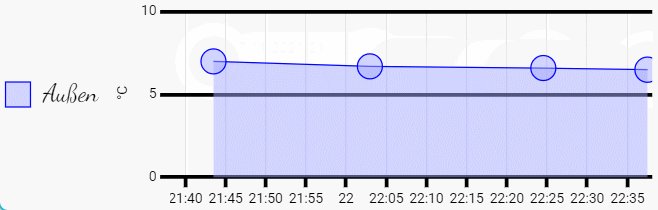
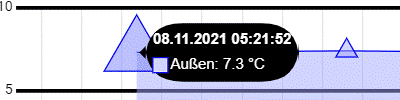
| Mit den Tooltips kann man bei Berührung oder Annäherung an einen Datenpunkt Details zu diesem einblenden. |  |
# Position
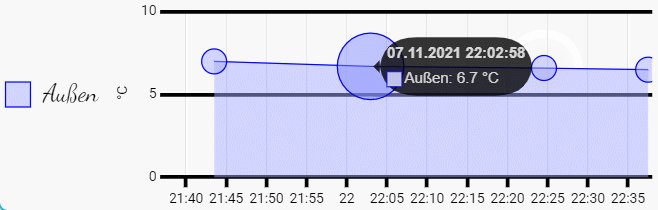
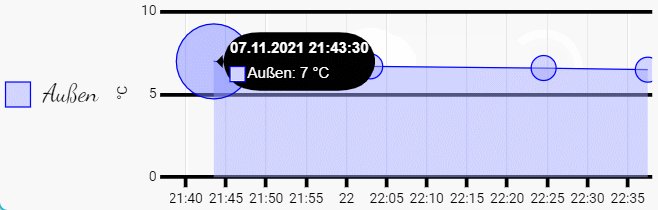
Mit der Position kann man bestimmen, ob ein Tooltip dicht am Datenpunkt angezeigt wird (am nächsten), oder etwas weiter entfernt von diesem (Average):
Beachte: dies funktioniert nur bei Charts mit mehreren Datenquellen und im index-modus
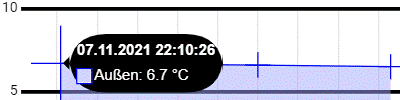
| Am nächsten | Average (Entfernt) |
|---|---|
 |  |
# Modus
Über den Modus legt man fest, welche Daten angezeigt werden sollen:
| Beschreibung | Beispiel |
|---|---|
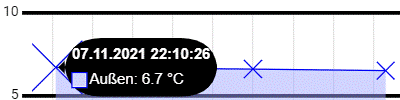
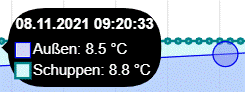
| Index: Die zusammenstehenden Punkte werden gelistet |  |
| Datensatz: Die Historie zu einem Punkt wird gelistet |  |
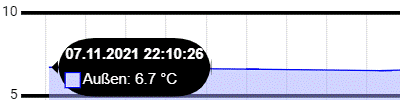
| Punkt: Der Wert des betreffenden Punktes wird einzeln angezeigt |  |
# Schrift
Alle bekannten Modifikationen (Farbe, Font, Größe, Schriftart). Die Schriftarten sind unter Google Fonts einsehbar.
# Eckradius
Über den Eckradius kann man der Tooltip-Bo weiche Kanten geben.
Beispiele:
| 0 | 10 | 30 |
|---|---|---|
 |  |  |
# Animation
# Dauer
Die Dauer bestimmt, wie schnell oder langsam die Charts aufgebaut werden. Als Beispiel nutze ich hier mal "Linear" als Animation:
| Dauer in ms | Beispiel |
|---|---|
| 10ms |  |
| 500ms |  |
| 1000ms |  |
| 5000ms |  |
# Übergangstyp
Der Übergangstyp legt die Art der Animation fest. Informationen zu den verschiedenen, möglichen Animationen findet Ihr unter: Easing Functions Cheat Sheet (opens new window)
# Datenlabels
Datenlabels dienen zur permanenten Veranschaulichung der erhobenen Werte

Wenn die Daten häufig geändert oder abgerufen werden, kann es zu einem Überlagern der Labels kommen. Hier macht es dann Sinn, entweder den Aktualisierungszyklus zu erweitern oder mit Tooltipps zu arbeiten.

# Verankerung
Die Verankerung legt die Entfernung zum Datenbunkt fest:
| Anfang | Mittig | Ende |
|---|---|---|
 |  |  |
# Ausrichtung
Die Ausrichtung bestimmt die Position des DatenLabel zum Datenpunkt
| Anfang | mittig | ende | rechts | unten | links | oben |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |
# Schrift
Anpassen der Schrift im Datenlabel. Die möglichen Schriften kann man hier einsehen: Google Fonts
# Randbreite
Die Datenlabels können zum besseren Hervorheben mit einer Umrandung versehen werden.
| Rand: 0 | Rand: 1 | Rand: 2 |
|---|---|---|
 |  |  |
# Randradius
Bei den Datenlabels hat man die Möglichkeit die Ecken abzurunden, um diese dem Gesamtbild besser anpassen zu können:
| Radius: 5 | Radius: 10 | Radius: 20 |
|---|---|---|
 |  |  |
# Daten
# Hohe Auflösung
# Genauigkeit/Präzision
# Datensätze synchron laden
# Interval Abfrage bei Minute
# Datasets
# Axes Stack
# Dyn. Skalierung
# DataLabels
# Dataset erstellen
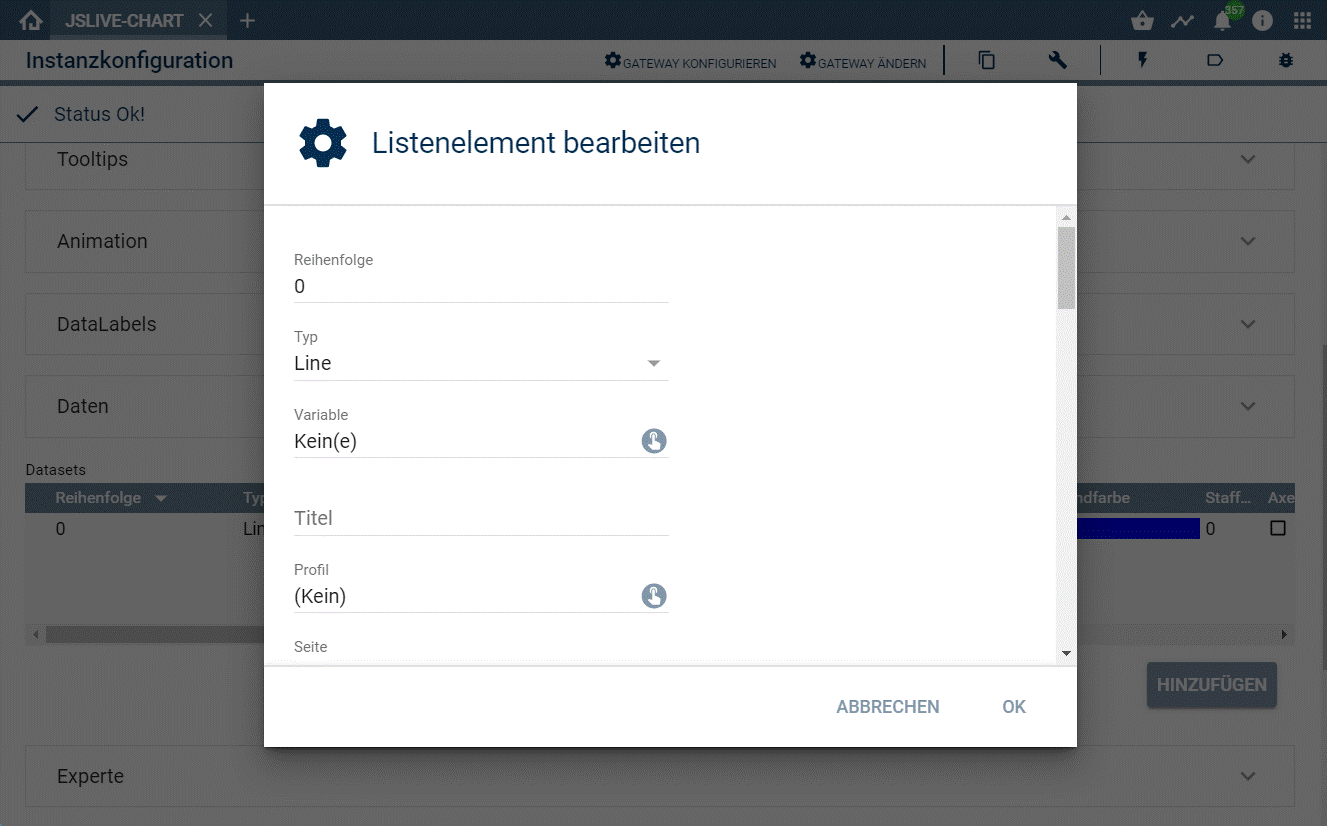
Zum Ergänzen der dargestellten Daten auf "Zufügen" klicken. Daraufhin öffnet sich ein Detail-Fenster:

# Reihenfolge
# Typ
JSLive Chart stellt zwei Darstellungstypen zur Verfügung:
| Bezeichnung | Beispiel |
|---|---|
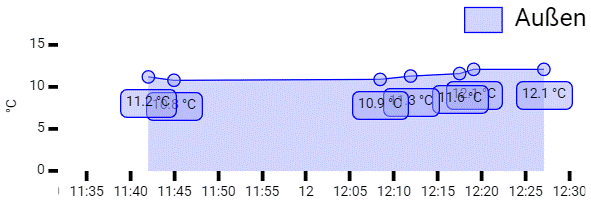
| Line |  |
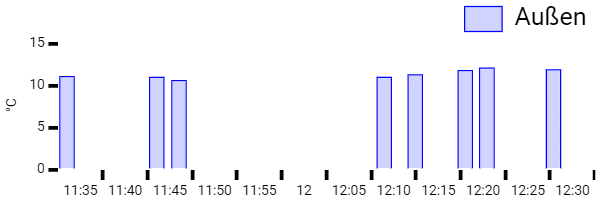
| Bar |  |
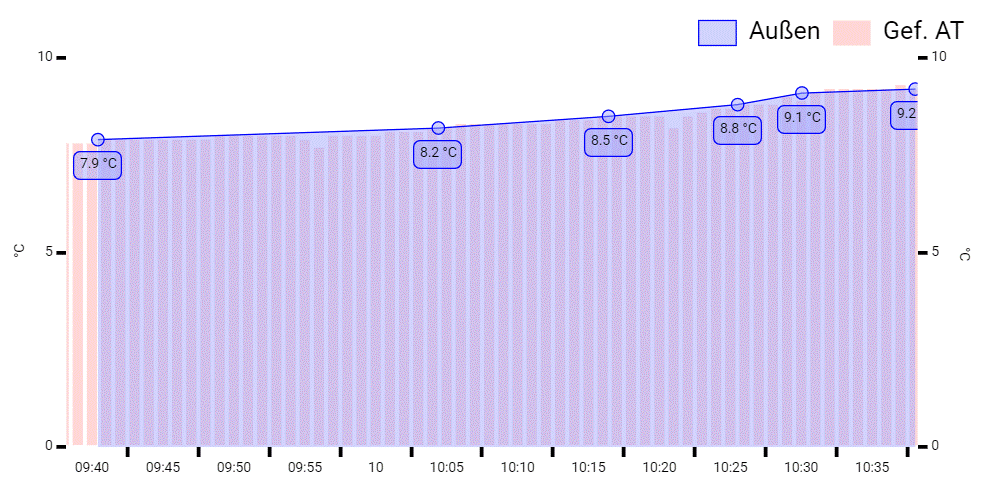
Dabei kann jeder Dataset einen eigenen Typ haben. Im gesamten Chart sieht es kombiniert dann so aus:

# Variable
Die Variable, deren Werte visualisiert werden sollen. **WICHTIG: Das der Variable hinterlegte Profil wird NICHT mit übernommen!!! **
# Titel
Der Name unter dem die Daten im Chart (Legende) erscheinen sollen.
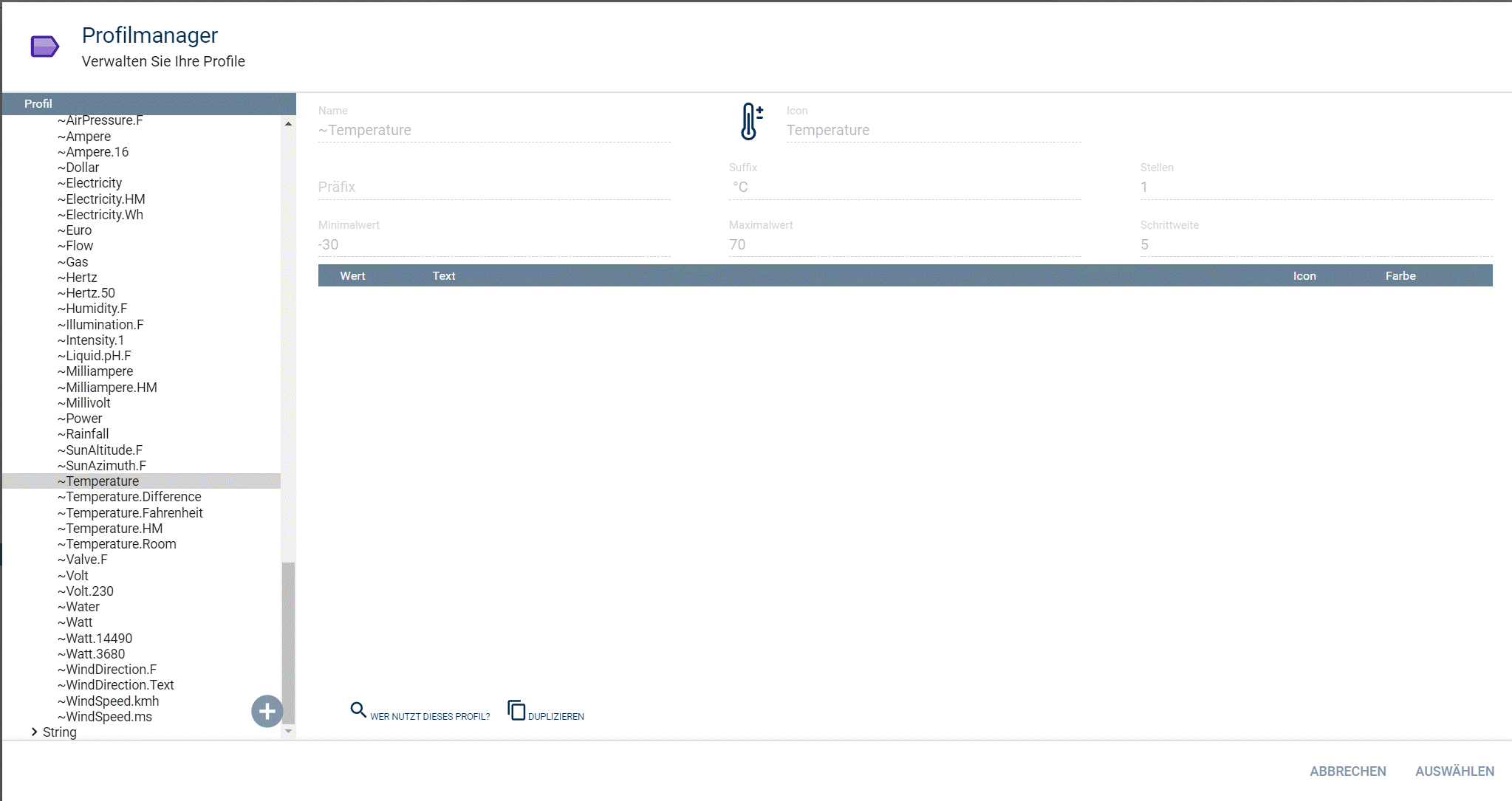
# Profil
Da das iriginal der Variablen hinterlegte Profil nicht übernommen wird, kann hier ein eigenes zugeordnet werden. Der Vorteil ist, dass man das Profil individuell anpassen kann, damit es der Chart-Darstellung entspricht. Natürlich können auch die bereits angelegten Profile genutzt werden.

# Seite
Dieser Punkt bezieht sich auf die Anzeigeseite der Werte-Achse. In dem u.g. Beispiel befindet sich die Werte-Achse für die Line links und die Werte-Achse für die Balken rechts.

# Offset
Mit dem Offset kann man die Null-Linie ausrichten.
| Balken | Linie | Ergebnis |
|---|---|---|
| 0 | 0 |  |
| 0 | 5 |  |
| 5 | 0 |  |
| 5 | 5 |  |
# Hintergrundfarbe
Mit der Hintergrundfarbe bestimmt man die Füllfarbe der Bar oder des Raumes bei der Linie von Null zum Wert:
| Beschreibung | Beispiel |
|---|---|
| Linie |  |
| Bar |  |
# Randfarbe
Bestimmt die Rahmenfarbe der Bar oder die Line-Farbe.
# Randbreite
Bestimmt die Breite der Line oder die Umrahmungsbreite der Bar.
| Randbreite | Ergebnis |
|---|---|
| 0 |  |
| 1 |  |
| 2 |  |
| 5 |  |
# Gestrichelter Rand
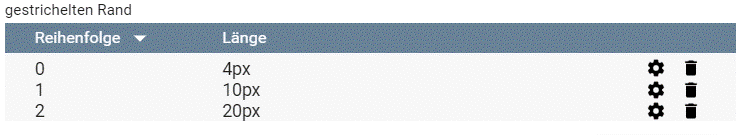
Der gestrichelte Rand ist gerade für die Line-Darstellung sehr interessant. Er bietet die Möglichkeit, für jede Line (oder Bar) die Gestaltung selbst zu bestimmen. Dafür werden im Formular die einzelnen Striche selbst in der Länge definiert:

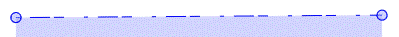
Ergibt zum Beispiel folgende Line:

# Hohe Auflösung
# Staffel Gruppe
# Axes Stack
# Dynamische Skalierung
# Überschreibe: Von Null beginnen
# Überschreibe: Punkt-Stil
# Datalabels
# Datalabels: überschreibe
# Hintergrundfarbe
# Randfarbe
# Textfarbe
# Datalabels Prefix/suffix anzeigen
# Experte
# Debug
# Verwende Cache
# Erstelle HTML-Box
# Create IPSView HTMLBox - Works only if the Option IPSView in Gateway is enabled!
# Vorlagen Skript
# Aktiviere Viewport
# IFrame Höhe
# View Level
# Öffne Link
# Konfiguration
# Load from other Modul or Chart
# Modul
# Einstellungen aus einer Konfigurationsdatei laden
# Export Konfigurationsdatei
← Start ChartRadar →